Das Wetter ist ein wesentlicher Umweltfaktor. Stimmung, Aktivitäten und unser Kaufverhalten werden maßgeblich beeinflusst. Ist es warm, essen wir Eis und tragen T-Shirts. Ist es kalt, tragen wir Mäntel und trinken warme Getränke. Dieser Artikel zeigt, wie sich Wetterdaten als Ad Customizer in Google Ads effizient nutzen lassen um individuelle Ansprachen aufgrund des Wetters in der Zielregion des Nutzers auszuliefern.
Ideen für Wetterdaten in Google Ads Anzeigenanpassungen aufgrund von Wetterdaten
| Produkt / Dienstleistung | Ad Customizer (Anzeigenanpassung) |
| Jacken | Warme Jacken für kalte Tage. Wetterfeste Jacken an regnerischen Tagen.Leichte Jacken für Sommertage.Windfeste Jacken, wenn es stürm. |
| Essen / Gastronomie | Leckere Fruchtschorlen im Angebot.Große Auswahl an waren Getränken.Deftige Suppen im Mittagstisch.Täglich frisches Fruchteis. |
| Bettdecken | kuschelig, warme Winterdecken Ganzjahres Übergangsdeckenluftig leichte Sommerdecken |
Ich freue mich auf mehr Ideen zu Wetterdaten Anzeigenanpassugen in den Kommentaren unter dem Post.
Überblick über den Aufbau
- Wetterdaten Abruf mittels Google Ads Script und der OpenweatherAPI (free plan) in einen Google Spreadsheet.
- Import der Wetterdaten vom Script-befüllten Spreadsheet in einen weiteren Spreadsheet. Dies macht die mehrfachverwendung der in Schritt 1 gewonnenen Daten möglich. Dieser Spreadsheet enthält dann den vollständigen Ad-Customizer mit den Textanpassungen für die jeweiligen Kampagnen.
- Den Ad-Customizer wird im Google Konto den Geschäftsdaten hinzugefügt und eine Verbindung mit automatischem Abruf eingerichtet.
- Nun können Google Ads Anzeigen mit den neuen Anzeigenanpassungen genutzt werden.
Erfassung von Wetterdaten für Google Ad-Customizer
- Google Ads Script für Wetterdaten herunterladen.
- Das Google Ads Script im Google Ads Konto hinzufügen (Werkzeug > Skripts > +-Symbol.
- Variablen im oberen Teil des Scripts anpassen..
- OPEN_WEATHER_MAP_API_KEY: Hier muss ein entsprechender API-Schlüssel eingegeben werden. Der kostenlose Schlüssel sollte in den meisten Fällen reichen. Erstellen Sie eine OpenWeatherApi Schlüssel.
- SPREADSHEET_URL: Legen Sie von diesem Spreadsheet eine Kopie an und hinterlegen Sie diese im Script.
- Vorschau Starten drücken. Es werden Autorisierungen für Google Ads und Spreadsheets abgefragt. Diese müssen bestätigt werden.
- Ausführung testen. Funktioniert das Script, sollten nun die ersten Zeilen des Sheet gefüllt werden.
- Funktioniert die Ausführung, dann kann eine stündliche Ausführung eingestellt werden. Die Wetterdaten sollten dann ab 0:00 Uhr nachts erneuert werden und auch nur einmal täglich abgefragt werden.
Die Wetterdaten Tabelle
Die sich nun mit Wetterdaten füllende Liste hat im ursprünglichen Zustand alle Postleitzahlen von Deutschland, Österreich und der Schweiz hinterlegt. Wenn man andere Target Locations nutzen möchte, ist das kein Problem. Diese liegen in dem Sheet geotargets-2020-01-30 und können jederzeit von hier aktualisiert werden.
Nutzt man einen anderen Typ als die Target Location “Postal Code”, so muss in der gegenwärtigen Version des Scripts eine kleine Anpassung im SEARCHMODE gemacht werden.
Optionen des Scripts für verschiedene Betriebsarten
| Variable | Beschreibung |
| DEBUG | schreibt für das debugging relevante Informationen in Spreadsheets und das Log |
| MODE | CURRENT: Es wird das aktuelle Wetter am Standort ermitteltFORECAST: Es wird das Wetter über den aktuellen Tag in höchst und Tiefstwerten ermittelt. |
| SEARCHMODE | ZIP: Es wird die Postleitzahl zur Suche verwendet. (default) (verwenden, wenn die Location-Tabelle unverändert übernommen wird.NAME: Es wird nach Namen (Wert vor dem 1. Komma von Taget Location) genutzt. |
| LOCATION_UPDATE | Anzahl an Stunden, nachdem im Current Mode die Wetterdaten veralten (default: 1h) (api Limits beachten) |
| APILIMIT | Anzahl an Abrufen vor einem Timeout |
| timeOutInSeconds | Anzahl an Sekunden des Timeouts |
Nutzen der Wetterdaten für Google Ads
Damit die Wetterdaten aus dem ersten Spreadsheet für mehrere Kampagnen / Aussagen genutzt werden können, wird nun ein weiteres Spreadsheet angelegt, in dem die eigentlichen Ad-Customizer entstehen.
- Google Ads Tabelle kopieren.
- URL in der Zelle “Export” A1 auf die im ersten Schritt erstellte Spreadsheet URL tauschen. Wenn der Zugriff funktioniert, sollten die bisher gesammelten Wetterdaten erscheinen. Ab Spalte L können dann die entsprechenden Ad-Customizer gesehen werden.
- Auf den Sheet “Setup” wechseln. Hier können Sie anhand einiger Parameter Anzeigentexte für verschiedene Wetterkonditionen gesetzt werden.

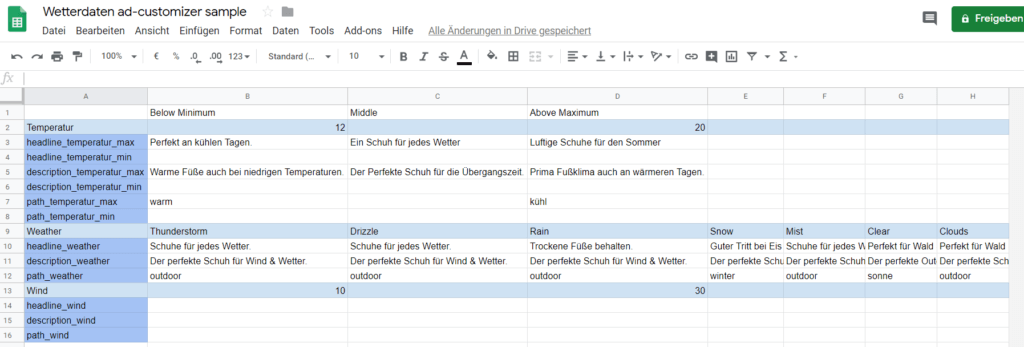
In der Tabelle Setup können Temperaturen verändert und entsprechend Texte für jeweils einen Anzeigenanpassungstext pro Kondition gemacht werden. Dies ist natürlich nur ein Beispiel, der Sheet und seine Bedingungen können nach Belieben verändert werden.
Hier ein Blick in die Tabelle:
Wetterdaten in Google Ads Importieren
Den fertigen Ad-Customizer können nun nach Google Ads importiert werden, um sie anschließend in den Anzeigen zu nutzen.
- Die erstellte, fertige Ad-Customizer Tabelle in Spreadsheets als csv herunterladen (Datei > Herunterladen > Kommagetrennte Werte)
- Die Ad-Customizer Tabelle in die Google Geschäftsdaten importieren (Tools > Geschäftsdaten > +-Symbol). Es bietet sich ein kurzer Name mit_unterstrichen_ohne_leerzeichen an.
- Die Google Tabelle mit den Ad-Customizern im Upload-Plan hinterlegen, sodass die Daten auch aktualisiert werden. Achtung! Unbedingt auf die Freigabe achten.
Ad-Customizer mit Wetterdaten in Google Ads Anzeigen nutzen
Die Anzeigenanpassungen haben in der demonstrierten Form nur die Target Location als Ausrichtungskriterium. Das bedeutet, alle Nutzer die diese Anzeige auslösen bekommen Anzeigenanpassungen aufgrund ihres aktuellen Standorts, sofern dieser in den Anzeigenanpassungsdaten enthalten ist.
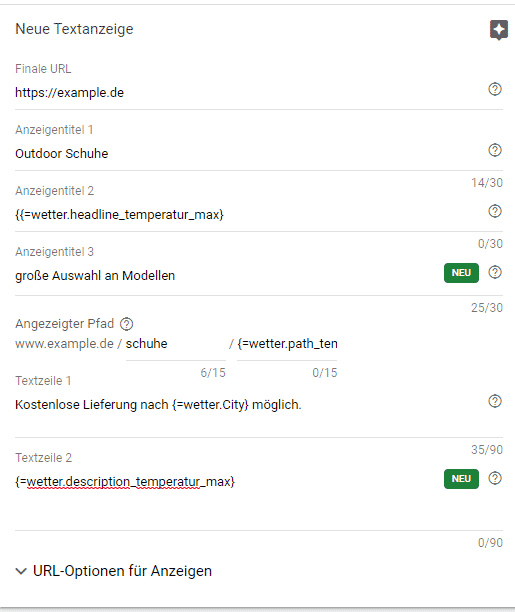
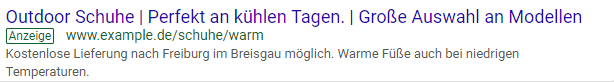
In der Anzeigengruppe, wo eine entsprechende Ad-Customizer Anzeige erstellt werden soll wird eine neue Anzeige erstellt. Tippt man { so öffnet sich automatisch ein Menü in dem “Anzeigenanpassungen” gewählt werden können. Anschließend erscheint hier die gerade angelegte Tabelle.


Fazit
Mit ein paar Einrichtungsschritten wird es möglich Google Ads kostenlos mit Wetterdaten zu bespielen und so wertvolle Verbesserungen an Anzeigentexte vorzunehmen.
